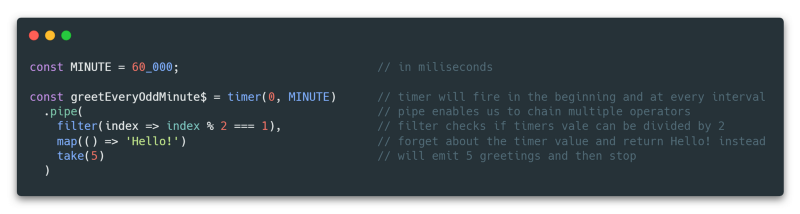
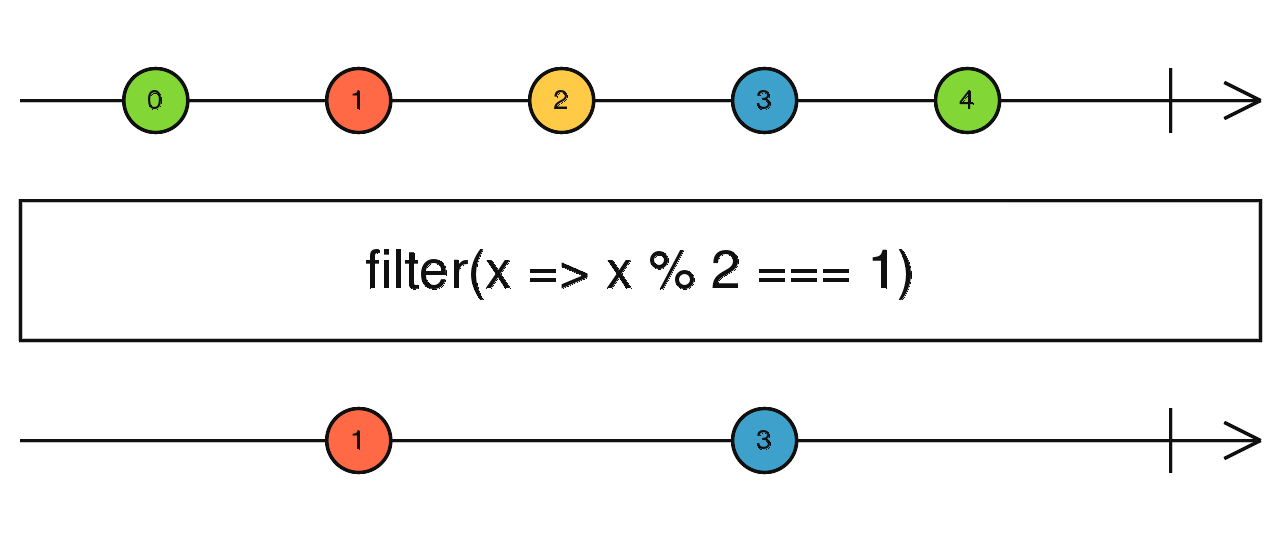
![Filter in Rxjs | Rxjs Filter Angular | Rxjs Tutorial in Hindi (2020) [Ep - #11] - YouTube | Learning, Education, Effort Filter in Rxjs | Rxjs Filter Angular | Rxjs Tutorial in Hindi (2020) [Ep - #11] - YouTube | Learning, Education, Effort](https://i.pinimg.com/564x/03/fd/04/03fd04d5359638a5f4020d643bca422f.jpg)
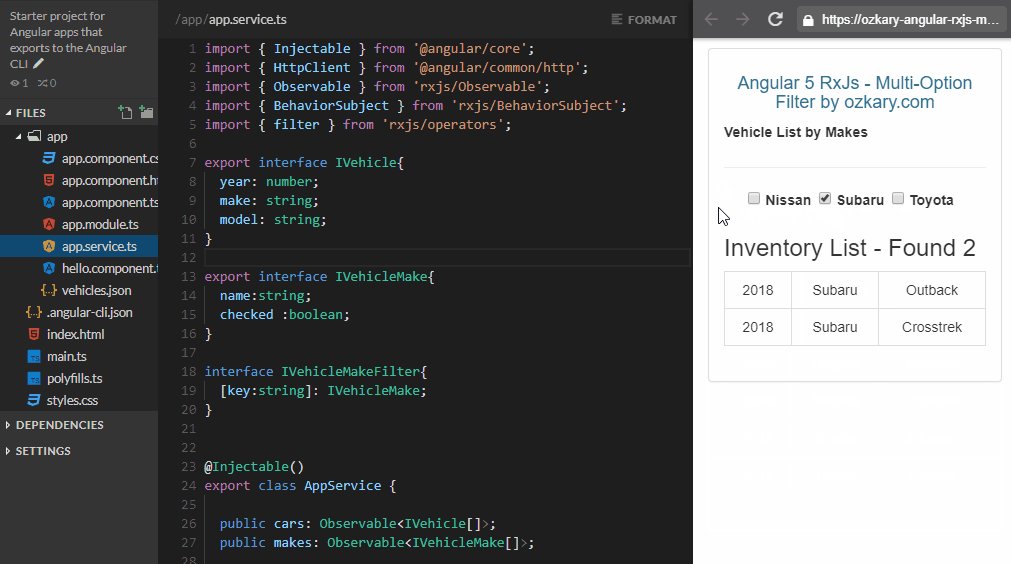
Filter in Rxjs | Rxjs Filter Angular | Rxjs Tutorial in Hindi (2020) [Ep - #11] - YouTube | Learning, Education, Effort

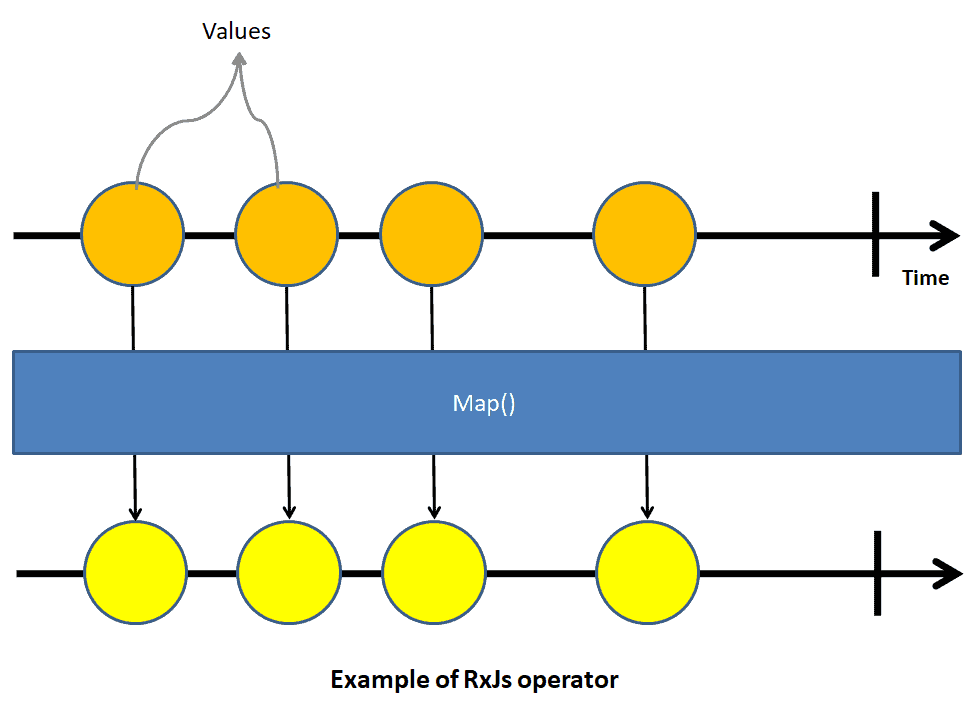
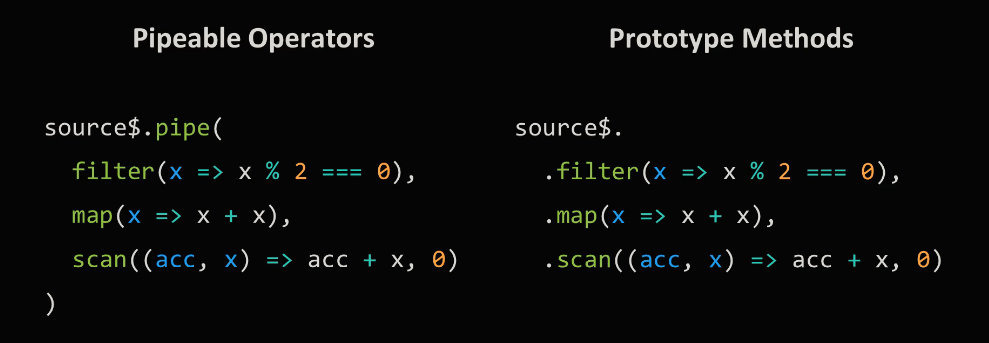
RxJS Operators: Angular — KISS. This article's purpose is to provide… | by Stavros Droutsas | ITNEXT

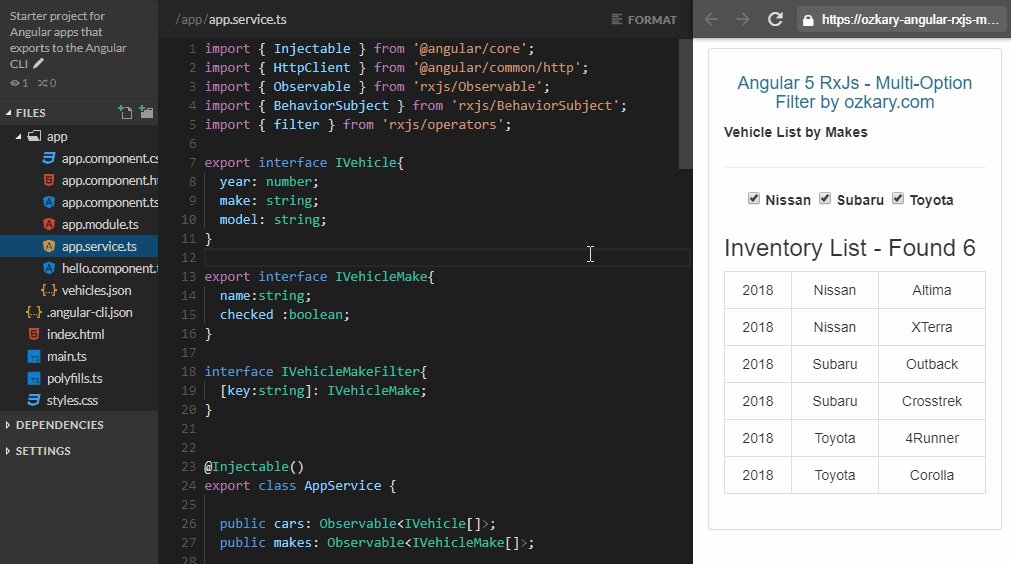
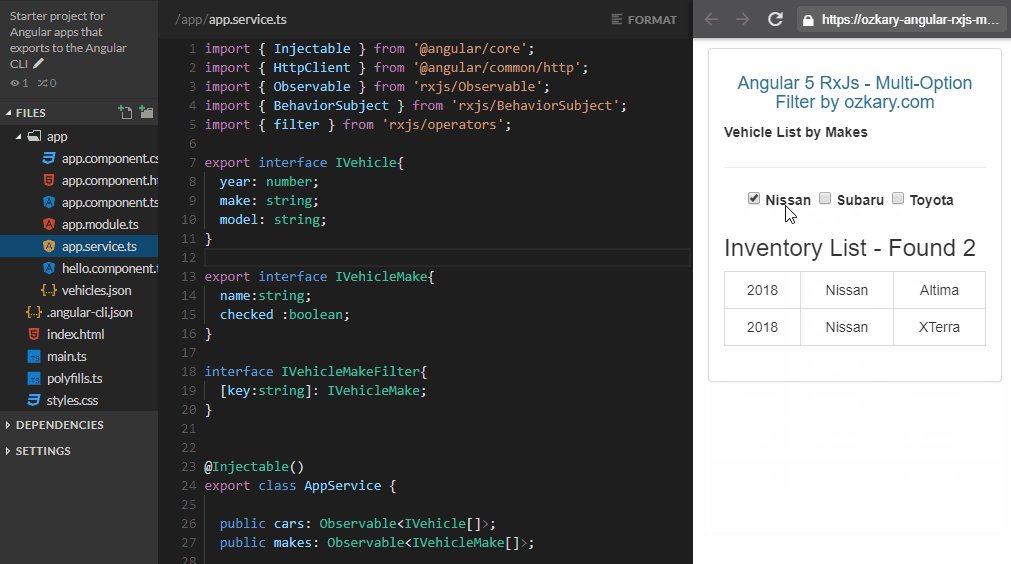
Utilisation de filter - RxJs et les Observables - Formations informatiques, nouvelles technologies et NTIC | Dev to be curious

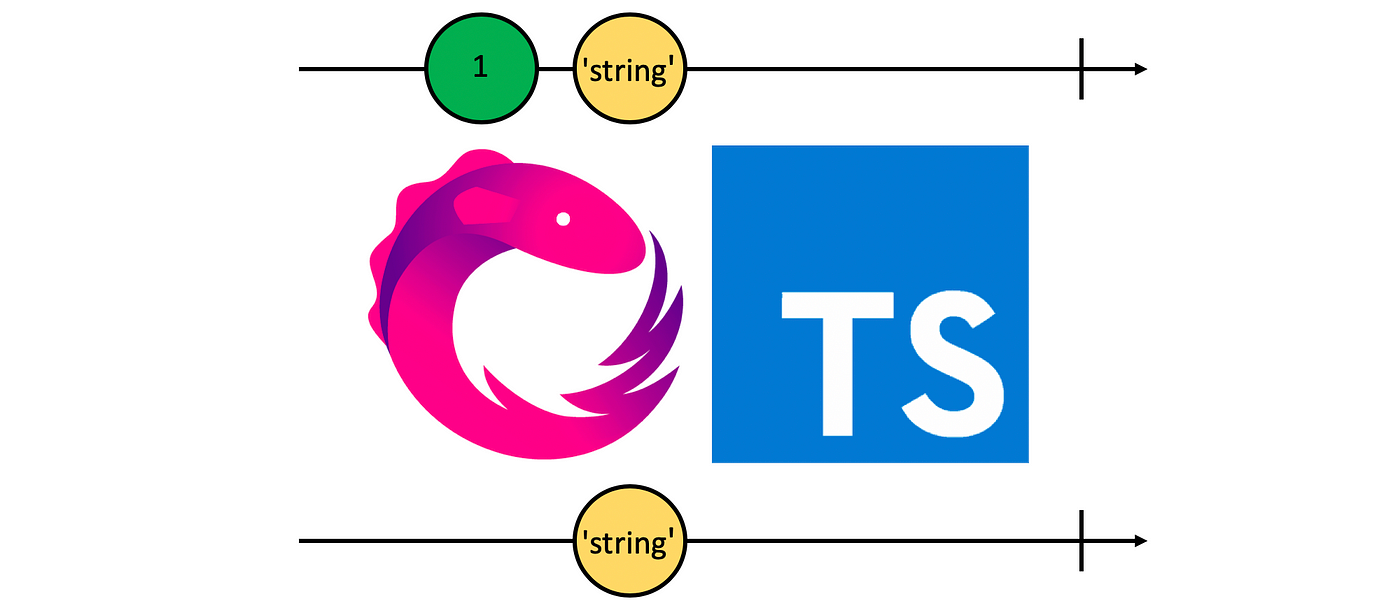
typescript - RxJS filter function not narrowing type unless directly given a typeguard its the only parameter - Stack Overflow

Guard operator to filter the undefined or null object with type safe · Issue #5163 · ReactiveX/rxjs · GitHub